For a couple of years now, I’ve been showing an ASP.NET 2.0 sample app named MyComix to conference audiences and promising that I would make it available for downloading. I finally found the time to clean up the source code, and the app is now live and available for downloading at http://mycomix.training.atmosera.com.
MyComix is, first and foremost, a sample app that shows off some of the best features of ASP.NET 2.0 (membership, role management, profile-based personalization, declarative data access, and so on). But it’s also a real app that I use to catalog my comic book collection. The home page pictured below lets you choose comic book titles from a drop-down list or search the database. (As an example, type “Ditko” into the search box and click the Search button.) You can choose from three different view types–thumbnail, list, and table–and you can click a cover image to zoom in for a close-up.
MyComix features a secure back-end admin interface (see below) that you’ll only see if you download the app and run it locally. The admin interface includes pages for adding and editing comics, viewing duplicates and lowest-graded comics, and even for building private want lists, which are stored using the ASP.NET 2.0 profile system. To see the admin pages, you log in using the “Login” link near the bottom of the page. I won’t publish the administrative login info because I don’t want people altering the database. But when running the app locally, you can set up your own admin account and view the admin pages.
To download the source code, go to http://mycomix.training.atmosera.com and click the “Download” link at the bottom of the page. You’ll receive a 2 MB zip file containing the site’s source code and a starter database to go with it. (The starter database contains five comics. More importantly, it contains all the stored procs that the app uses to interact with the database, and, of course, it contains the database schema.) Unzip the file into the folder of your choice and use Visual Studio’s “Open Web Site” command to open it as a Web site. The app’s App_Data folder contains the database backup, which is named MyComixDB.bak. To recreate the database, create a database named MyComix in SQL Server 2005 and restore the database from the BAK file. Then open the database with SQL Server Management Studio and give the account that you run ASP.NET as (e.g., ASPNET or Network Service if you host the app in IIS, or your own account if you run the app in Visual Studio’s ASP.NET Development Server) permission to execute the database’s stored procedures.
Before running the app, you’ll also need to configure ASP.NET’s provider database. If you haven’t already, run ASP.NET’s aspnet_regsql.exe utility to create the aspnetdb database. MyComix uses this database to store membership data, role data, and profile data. If you prefer to use SQL Server Express to store the data, you can modify the connection strings in Web.config.
To create an admin account, use Visual Studio’s ASP.NET Configuration command to launch the Web Site Administration Tool. Create a new user, complete with user name and password. Then create a role named “Administrator” and add the user to the role. Test the account by launching the app and logging in using the new account. If it works, an Admin tab will appear in the upper left corner of the page. Click the Admin tab to display the back-end admin interface.
MyComix is a straight-up ASP.NET 2.0 app; it doesn’t use ASP.NET AJAX. In the future, I’ll probably add AJAX capabilities to it, and there’s a good chance I’ll even incorporate WPF/E into it. But in its current form, it’s a pretty decent example of the kinds of things you can do by relying only on the features of ASP.NET.
Have fun browsing my comic book collection! The short story behind it is that as a kid in the 1960s, I bought a lot of comics, primarily DC and Marvel. I sold my collection when I was in college, but in recent years I’ve gone back and rebuilt most of that collection. (Isn’t eBay great?) I have a nice run of Spider-Man comics, for example, that almost exactly mirrors the run I purchased at the local drug store when I was a kid. I still get chills when I see the covers of Spider-Man #55, Fantastic Four #71, and Detective Comics #353, which were, as near as I can recall, the first three comics I ever bought. I still add to the collection, usually at a rate of 4 or 5 per month, so check back from time to time to see the latest additions. There’s no built-in way to view the newest entries in the database, but one of the many features on my wish list is a “Latest Additions” page which showcases the newest entries. When I update the source code with new features, I’ll post notifications in this blog.
In an effort to continue delivering more value to our customers, we are rolling out a new Billing Portal which will enable you to view and manage your Atmosera bills. This will be a phased rollout starting in June 2018. We will send emails with more details when your account has been migrated and is ready to access the Portal.
Is the REMIT TO address changing?
Yes, the new billing system we are using has a new REMIT TO address which is reflected on your invoice. Starting in June 2018, we ask that you pay close attention to the remit to address on your invoice and update your systems accordingly.
Who will have access to the new Billing Portal?
Once rolled out, any customer who has been assigned the role of Authorized User will receive a login to the new portal. This includes all contacts currently receiving a copy of your bill by email. You will be able to add additional Authorized Users by working with your account team.
When will I be able to access the new Billing Portal?
We are starting the rollout in June of 2018 and expect to make the Portal available to all customers shortly after that. We are deliberately phasing the Portal launch by groups of services to ensure a smooth experience.
Will I need to update my payment information?
No, we are migrating all current payment methods to the new system and Portal.
Will I still get a paper bill by mail?
If you currently get a paper bill, you will continue to receive one. The goal with this Portal is to reduce the need for paper and focus on delivering bills digitally by email and through the Portal. All new customers will receive their bills digitally as the default.
If you would like to switch from a paper to a digital bill, please email billing@atmosera.com and we can make the change for you.
How can I get help related to my bill and payment?
- Please visit our support page: atmosera.com/support
- Email us at billing@atmosera.com
- Use the form at the bottom of the page
Frequently Asked Questions (FAQ) by Service
View FAQ - Atmosera Services
Cloud Infrastructure (Azure, Private, Multi-Tenant, Hybrid, Compliant) and Colocation
View FAQ - EasyStreet/Infinity Services
Email, Internet Access, and Web Hosting
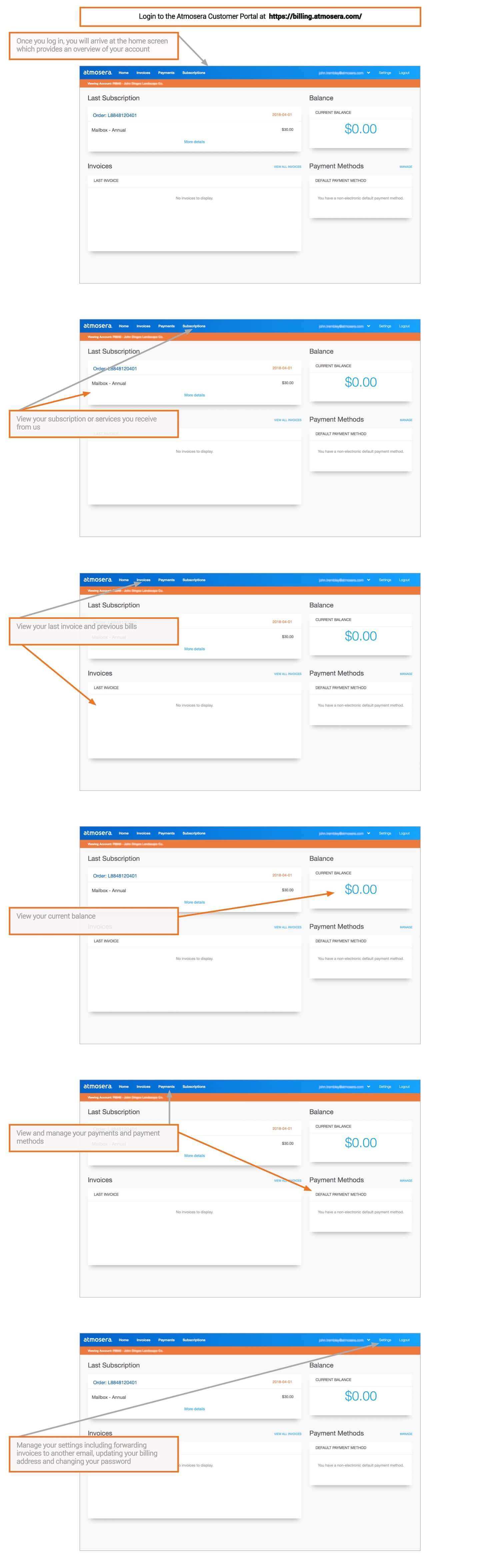
Billing Portal Overview
Click on the image to see a larger view

Submit Questions
If you have any questions, please contact us using the form below:

